使用 Accordions FAQ 设计系统套件(具有 Figma 中的 Pro Variable 功能)实现无缝用户体验。
使用 Accordions FAQ 设计系统套件(具有 Figma 中的 Pro Variable 功能)提升您的设计并创造无缝的用户体验。增强交互性,改进内容组织,并通过具有视觉吸引力和功能性的手风琴来吸引用户。从今天开始,释放手风琴在您设计中的力量!
无论您是新手设计师还是经验丰富的专业人士,我们的手风琴常见问题解答设计系统套件都适合所有技能水平。初学者将欣赏其易用性和快速创建引人入胜的手风琴的能力,而经验丰富的设计师可以利用 Pro 可变功能将他们的创意愿景变为现实。
**此手风琴设计系统套件包括:**
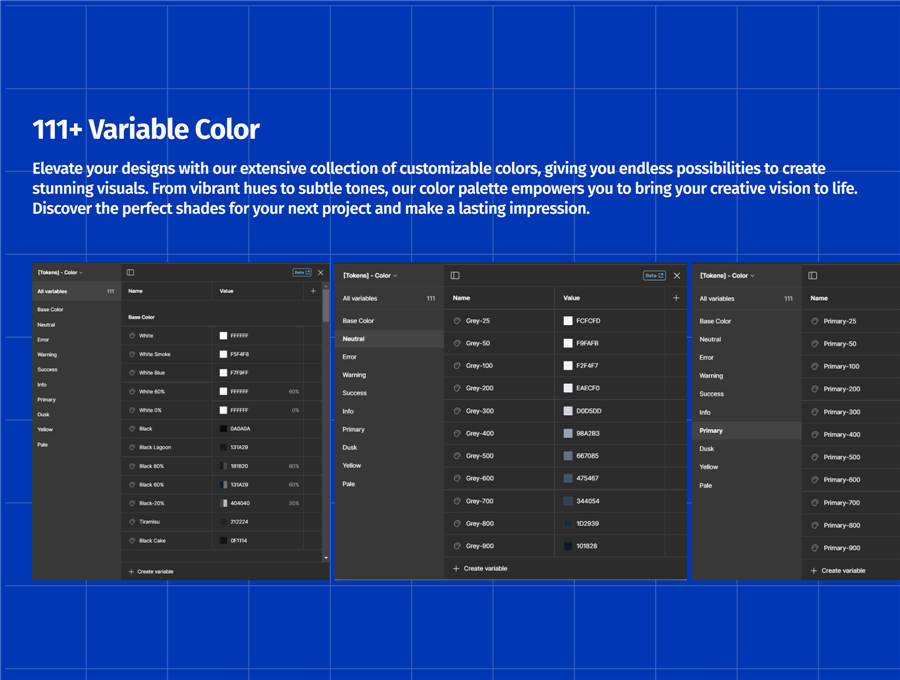
- 111+ 可变颜色
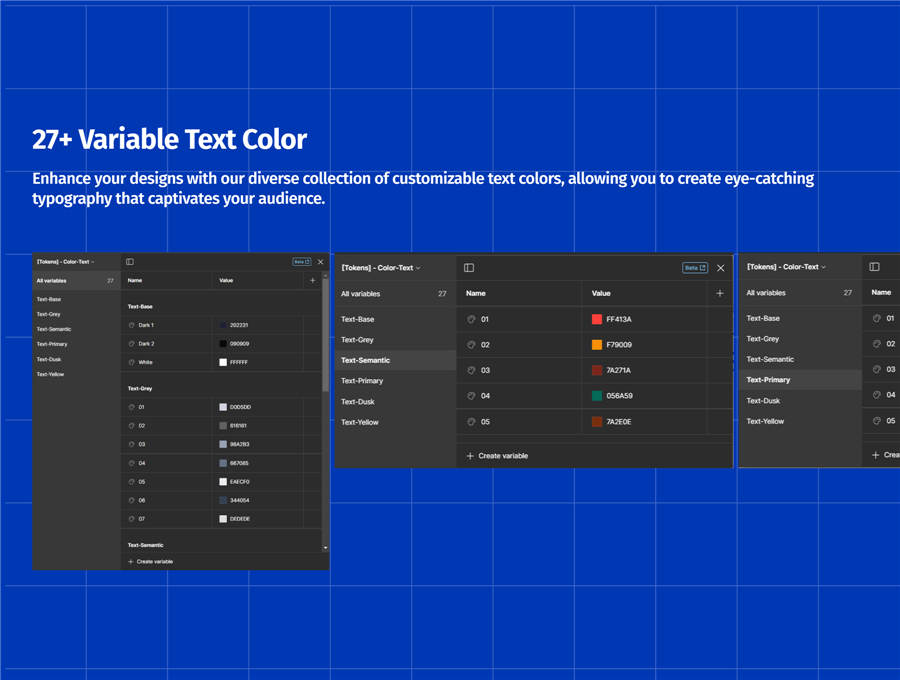
- 25+ 可变文本颜色
- 25+ 可变间距
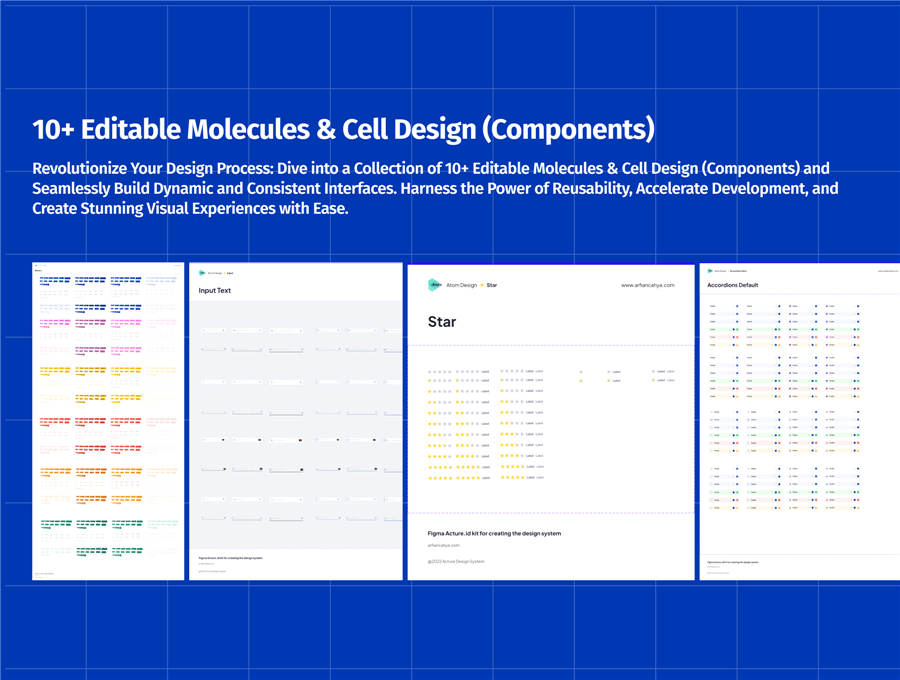
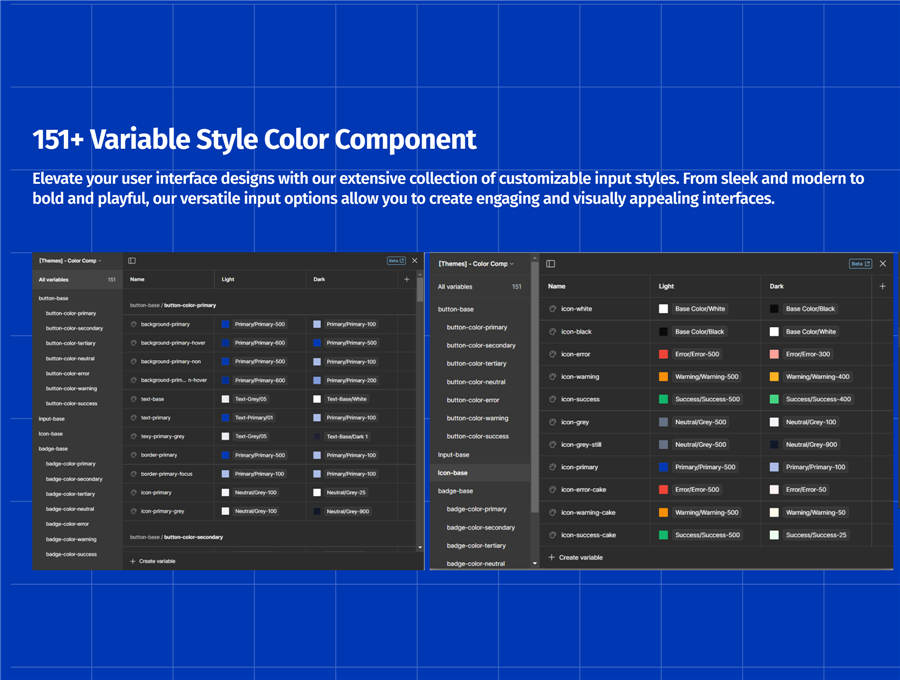
- 70+ 可变样式输入
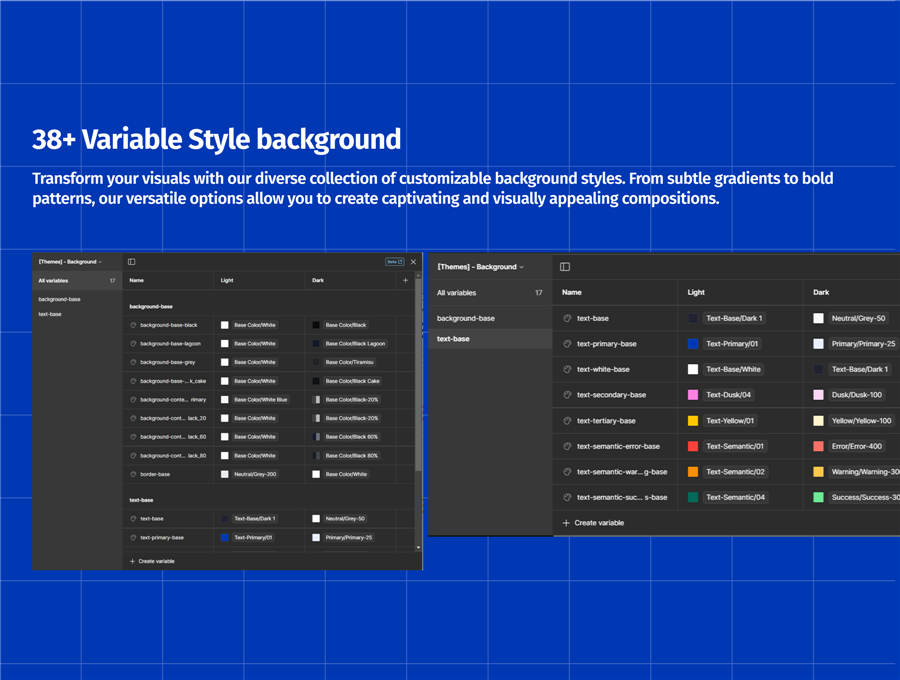
- 15+ 可变样式背景
- 2 种模式变量(浅色和深色)
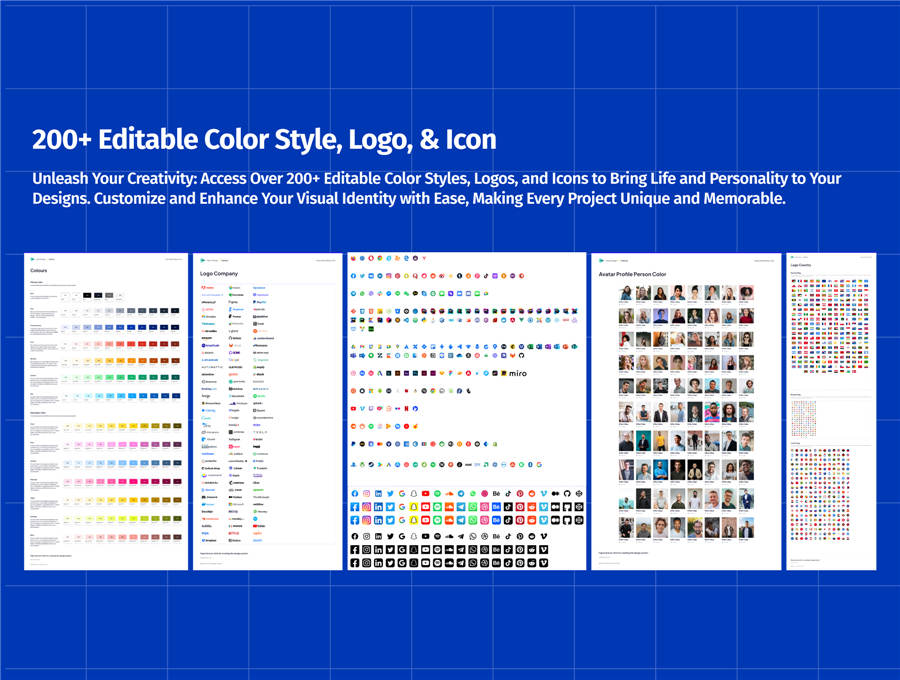
- 100+ 颜色样式
- 25+ 文本颜色样式
- 10+ 图像颜色样式
- 5+ 徽标
颜色样式 - 50+ 头像颜色样式
- 180+ 版式
- 8+ 阴影
- 8+ 模糊
- 100+ 图像徽标 公司和银行
- 250+ 最常用的 UI 图标
- 50+ 加载项目
- Emoji Microsoft
**此手风琴设计系统套件样式包括:**
- 800+ 样式输入
- 20+ 样式文本区域
- 600+ 样式表单字段
- 20+ 样式表单文本区域
- 800+ 样式按钮主要
- 600+ 样式按钮语义
- 30+ 登录社交媒体按钮
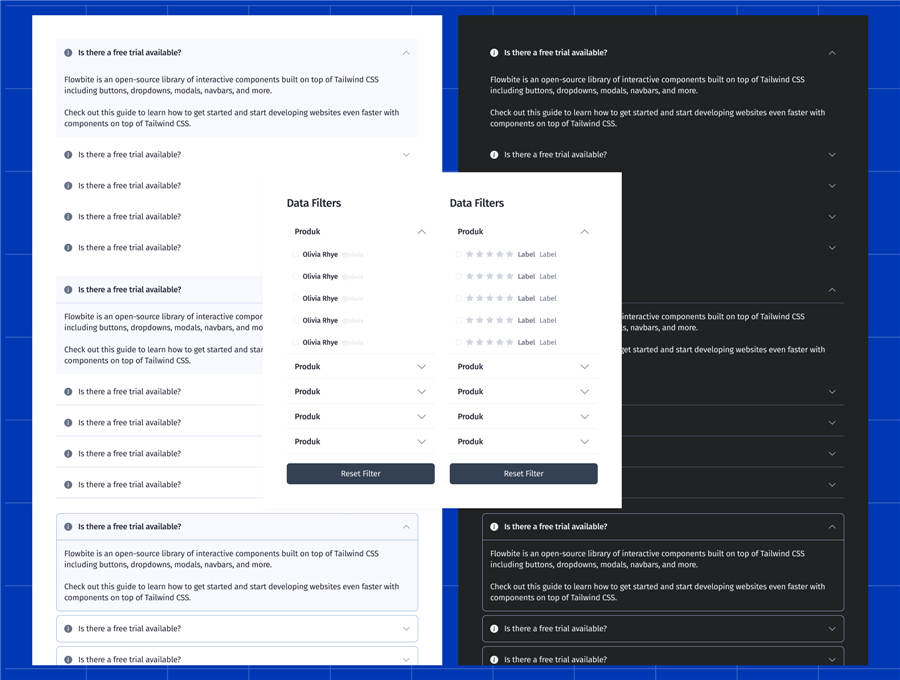
- 250+ 手风琴样式
- 变体尺寸(sm、md、lg)
- 变体层次结构(边框和边框向下)
- 变体状态(默认、悬停、聚焦、禁用)
- 变体图标(默认、仅、前导)
- 组件属性文本 CTA 输入
- 组件属性层图标输入
- 组件属性实例图标输入
- 变体大小(xm、sm、md、xl、lg、2lg)
- 变体层次结构(填充和非填充)
- 变体状态(默认、悬停、聚焦、禁用)
- 变体图标(默认、仅、前导)
- 变体边框(假、真)
- 组件属性文本 CTA 按钮
- 组件属性图层图标按钮
- 组件属性实例图标按钮
亮点
灵活且易于定制您的设计系统。
支持figma中新的组件属性、自动布局、变量功能。
包括全球样式指南,
组织良好,100% 可定制,完全可编辑。
250+ 风格手风琴、111+ 可变颜色、75+ 可变风格按钮、15+ 可变风格背景、2 种模式可变(浅色和深色)
250+ 最常用的 UI 图标、50+ 头像颜色风格、100+ 公司和银行图像徽标