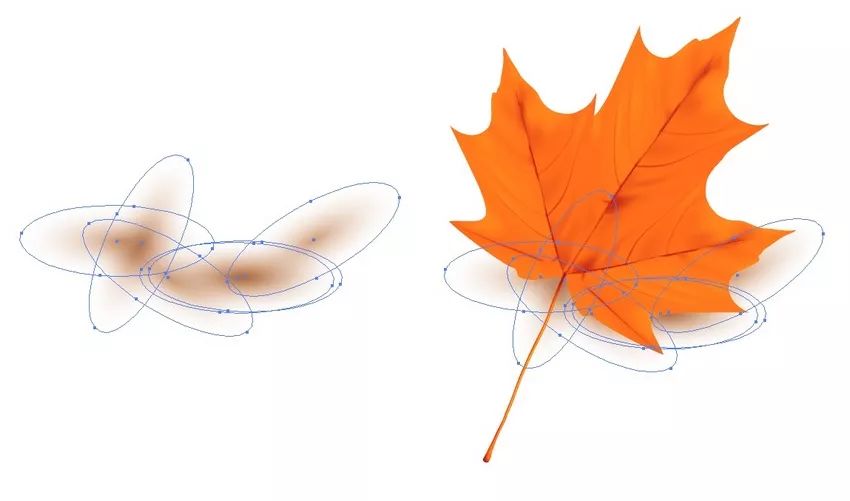
完成效果如下:

在这个简短的教程内,你将学会如何在Adobe Illustrator中使用网格工具绘制一堆秋叶!

1. 如何绘制一片树叶
我们开始来使用渐变网格画一片叶子。
步骤1
先来画一个和下面截图类似的形状。你可以使用钢笔工具(P)。
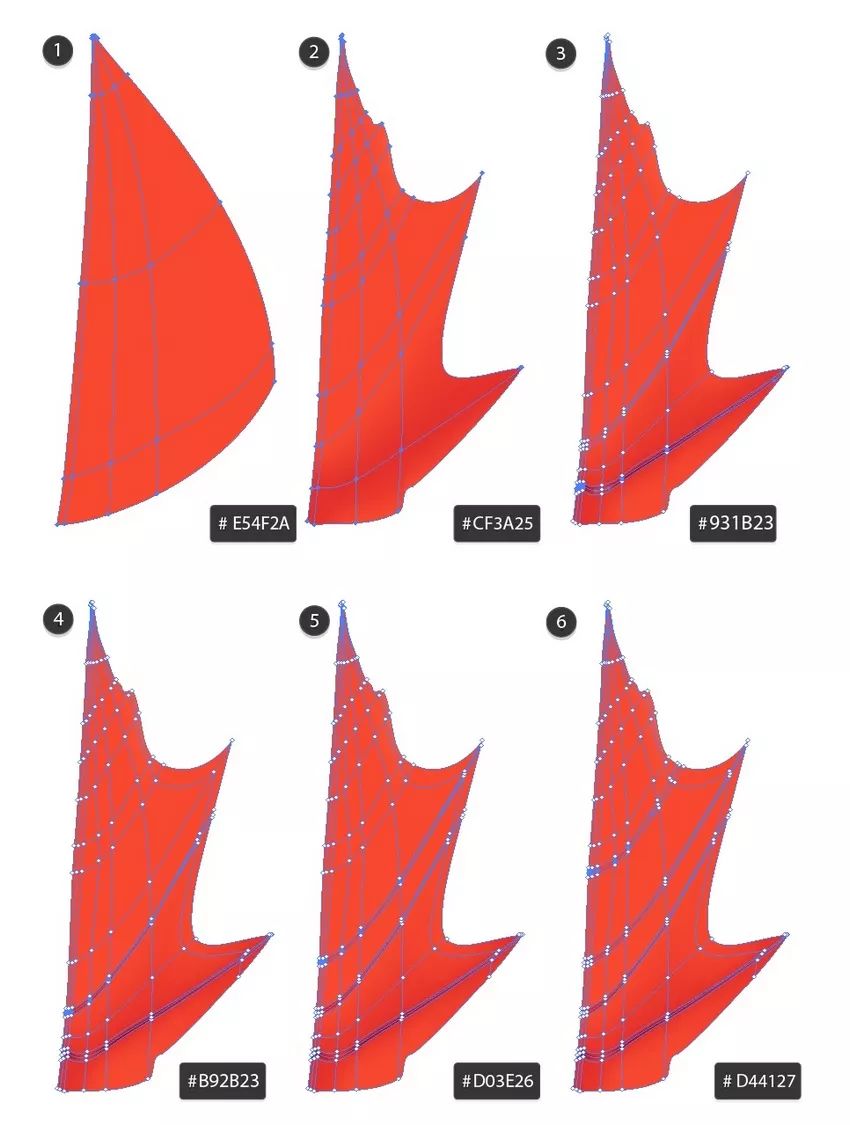
将整个形状颜色设置为#E54F2A,然后选中网格工具(U)!参照下图放置节点,来创建网格。
接下来,添加更多的节点,拖拽它们来形成一半树叶的形状。然后选中网格节点的底部一排,用颜色#CF3A25进行上色。
再接下来,添加更多的节点,形成一个细长的颜色线,将选中的中间行用#931B23进行上色。
在下图所示的每个部分继续添加节点和上色。你需要用到这些颜色:
- #E54F2A
- #CF3A25
- #931B23
- #B9B23
- #D03E26
- #D44127

步骤2
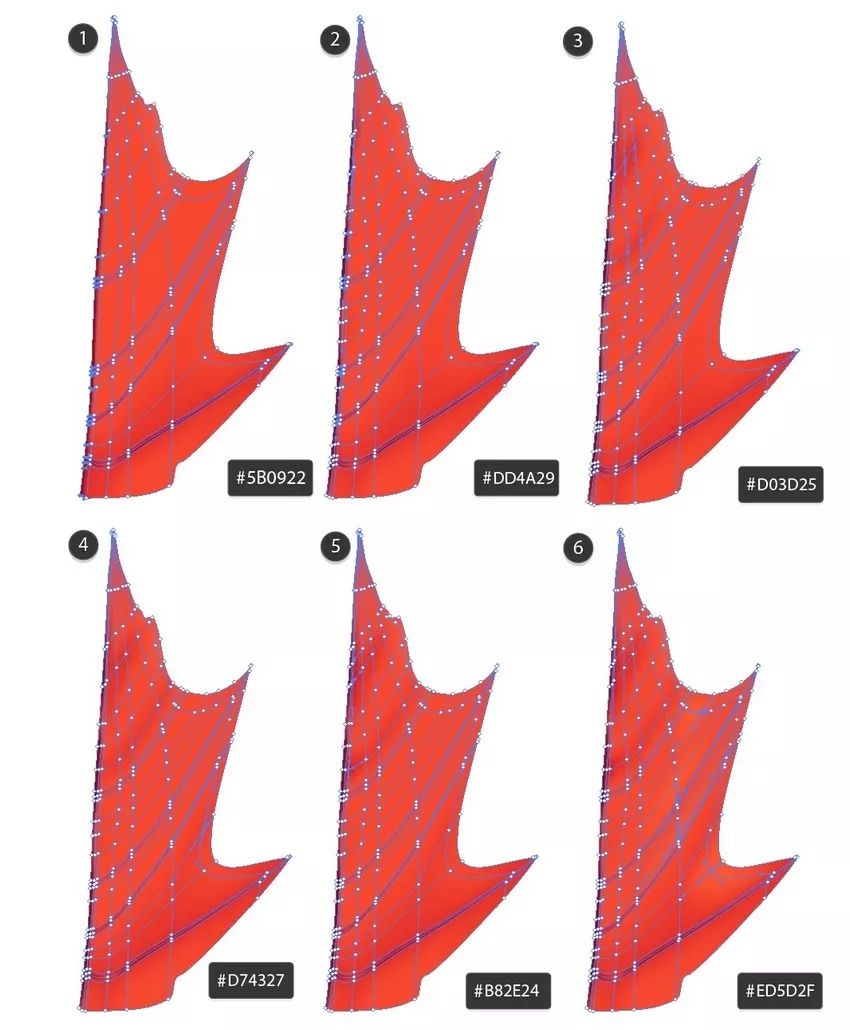
同样的方法继续—找到选中的节点,进行上色!
你需要以下这些颜色:
- #5B0922
- #DD4A29
- #D03D25
- #D74327
- #B82E24
- #ED5D2F

步骤3
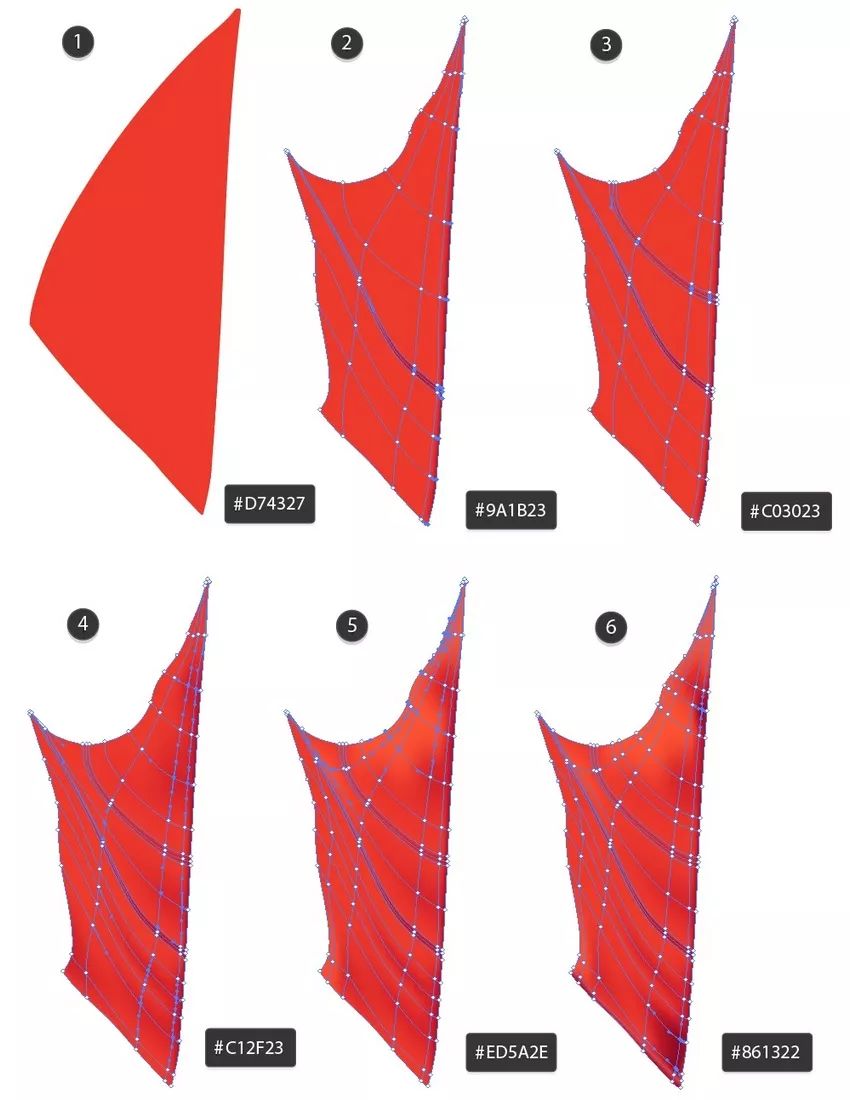
我们来画叶子的左边部分,方法一样!使用这些颜色:
- #D74327
- #9A1B23
- #C03023
- #C12F23
- #ED5A2E
- #861322

步骤4
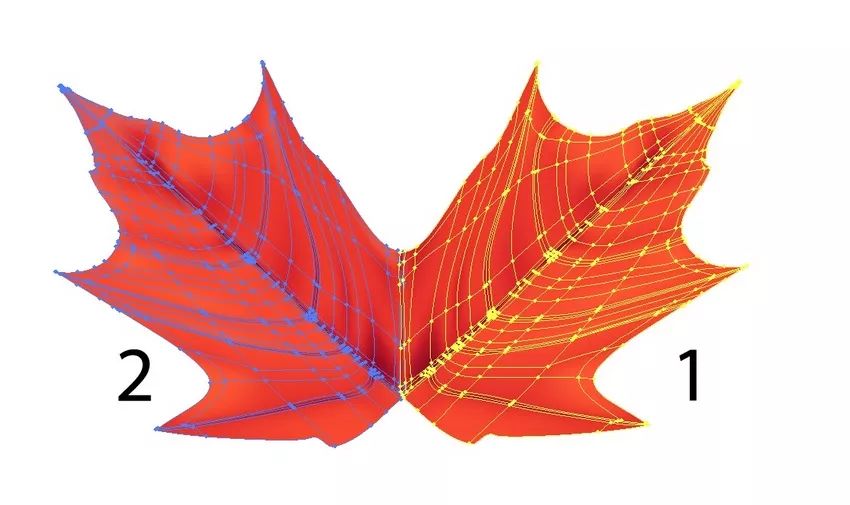
同时选中左右两半叶子,将它们对齐,拼合在一起。这就是叶子1。

步骤5
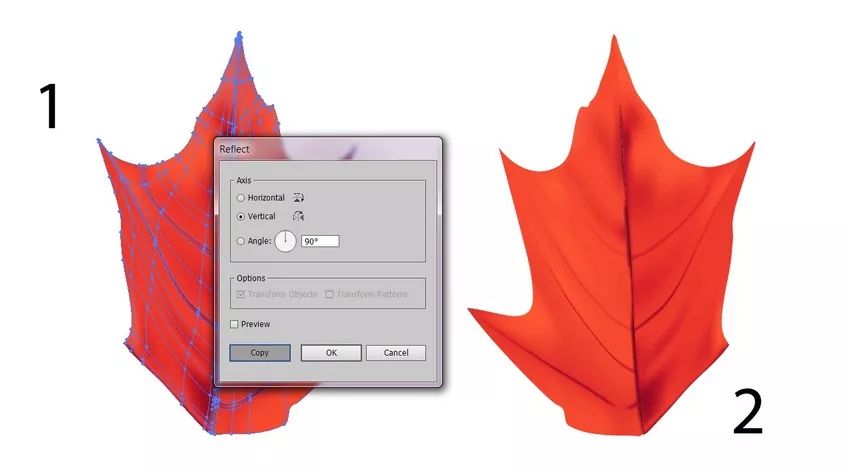
我们来创建第二片叶子2,将叶子1进行一个垂直方向的镜像复制(对象>变换>镜像)。

步骤6
将叶子2复制一个,得到叶子3,将它的左侧边缘向内修改一点。

步骤7
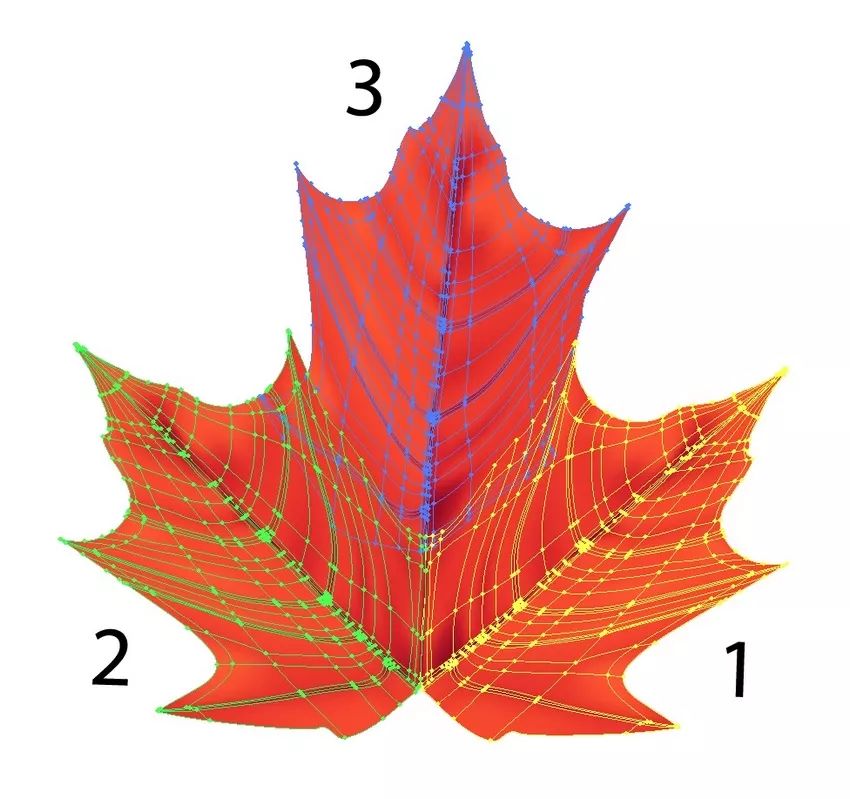
将叶子1和叶子2放在一起,如下图所示。

步骤8
最后,再把叶子3放上去

2. 如何画叶茎步骤1
现在我们把叶子部分完成了,来给它画一个茎。
先画一个细长的矩形,颜色为#CE3125,在上面添加一个5x4的网格。
从顶部数第二行的颜色使用#F79487,第四个使用颜色#BC2B23。

步骤2
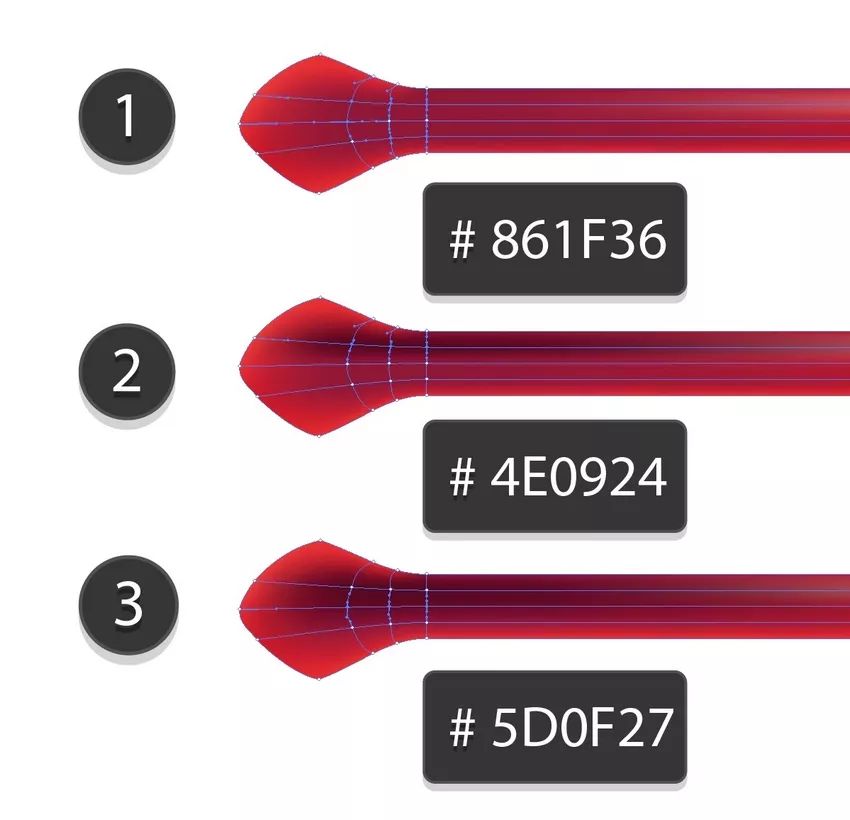
将叶茎的左侧进行放大,稍微延展网格。使用下面提示的颜色来添加节点,进行上色:
- #861F36
- #4E0924
- #5D0F27

步骤3
用同样的方法在右侧也这样操作,使用到的颜色是:
- #E5643F
- #510B2A
- #8C1E29
- #AB2929

步骤4
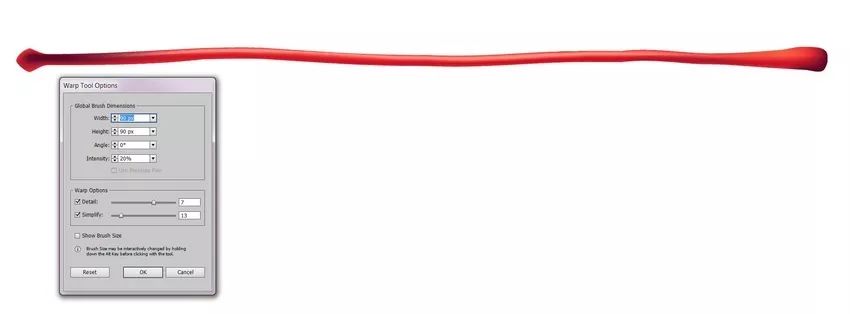
选择变形工具(Shift-R),使用下面的设置,将叶茎进行弯曲调整,让它看起来更真实:
- 宽:90 px
- 高:90 px
- 角度:0°
- 强度:20%
- 细节:7
- 简化:13

步骤5
最后,将右边缘的不透明度改为0%

步骤6
把叶茎放在叶子上!

3. 如何给叶子重新上色步骤1
将红色枫叶复制一个,打开编辑>编辑颜色>转换为灰色,将枫叶变为黑白色。

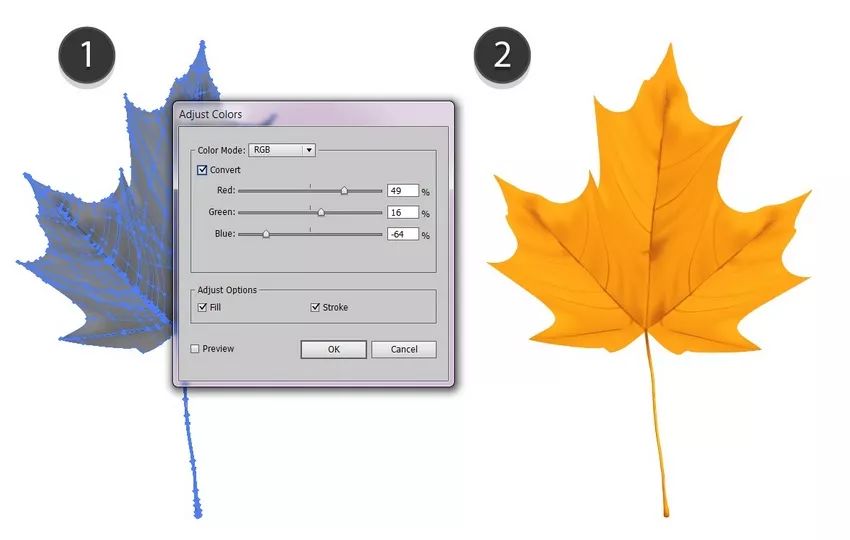
步骤2
通过打开编辑>编辑颜色>调整颜色,在顶部的下拉菜单中选择RGB颜色模式,点击转换,应用下面的参数:
- 红色:49%
- 绿色:16%
- 蓝色:-64%

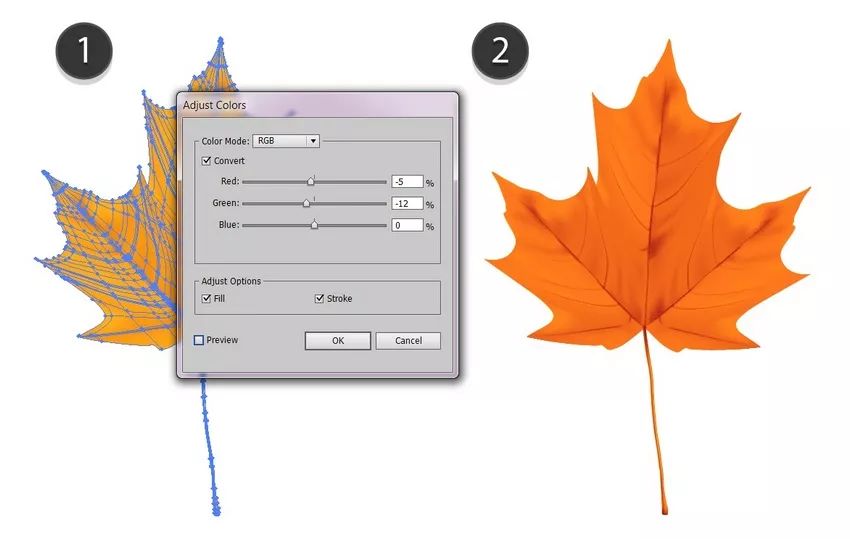
步骤3
将黄色树叶复制一个,应用下面的参数设置将颜色变为橙色:
- 红色:-5%
- 绿色:-12%
- 蓝色:0%

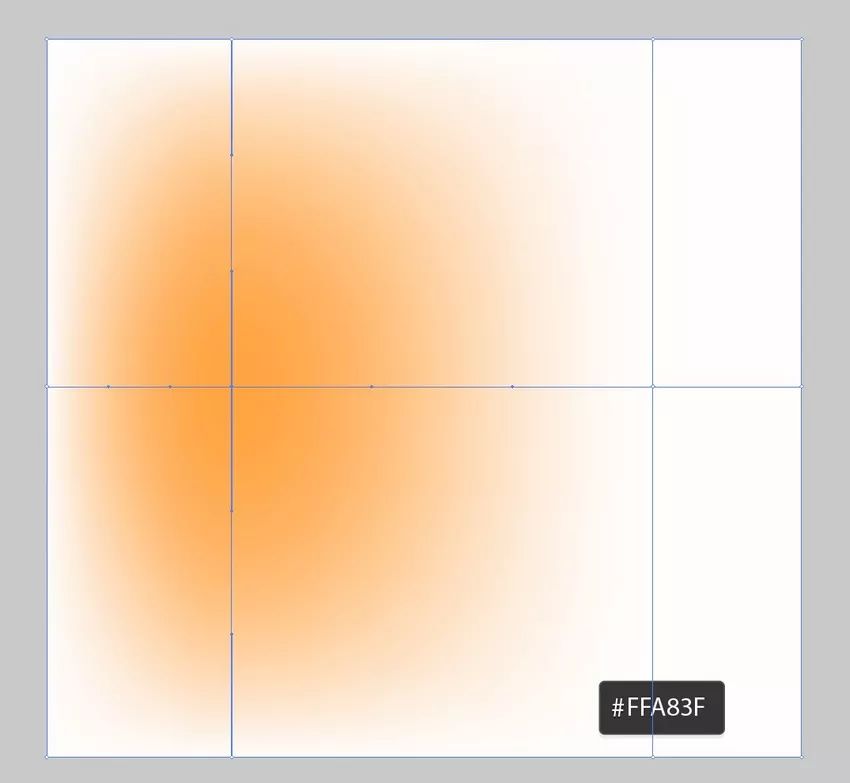
4. 如何创建背景步骤1
最后一部分创建一个背景,在一个白色矩形内添加一个颜色网格节点(#FFA83F) 。

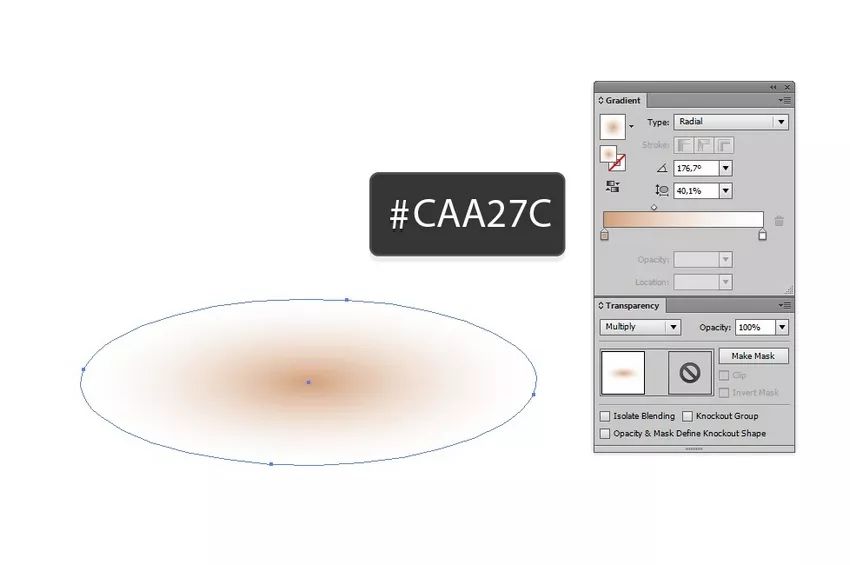
步骤2
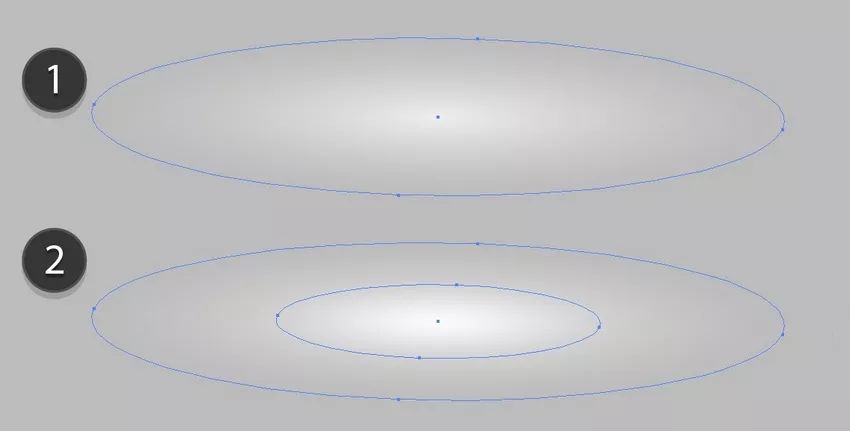
现在来给树叶添加投影!画一个镜像渐变的椭圆 (#CAA27C到白色) ,将透明度模式改为叠加。

步骤3
在橙色树叶的下面画几团椭圆作为投影。

步骤4
同样的,在黄色叶子下面也画一些投影,把它放在橙色叶子的上面。

步骤5
最后,给红色叶子也添加投影。

步骤6
如果你想给这幅图添加更多的深度,在我的个人窗口框内教程的最后一部分,可以看到,如何学会创建这类高光。
然后,把高光复制一个,缩小一点,把它放在原高光的中间。

步骤7
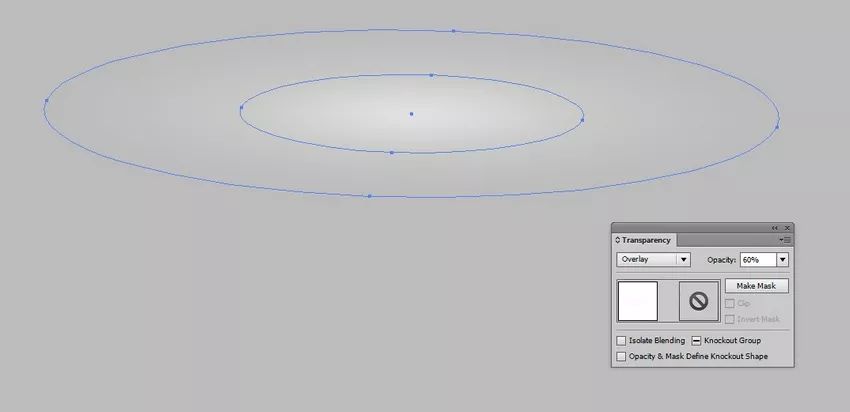
将两个形状的不透明度改为60%,透明模式改为覆盖。

步骤8
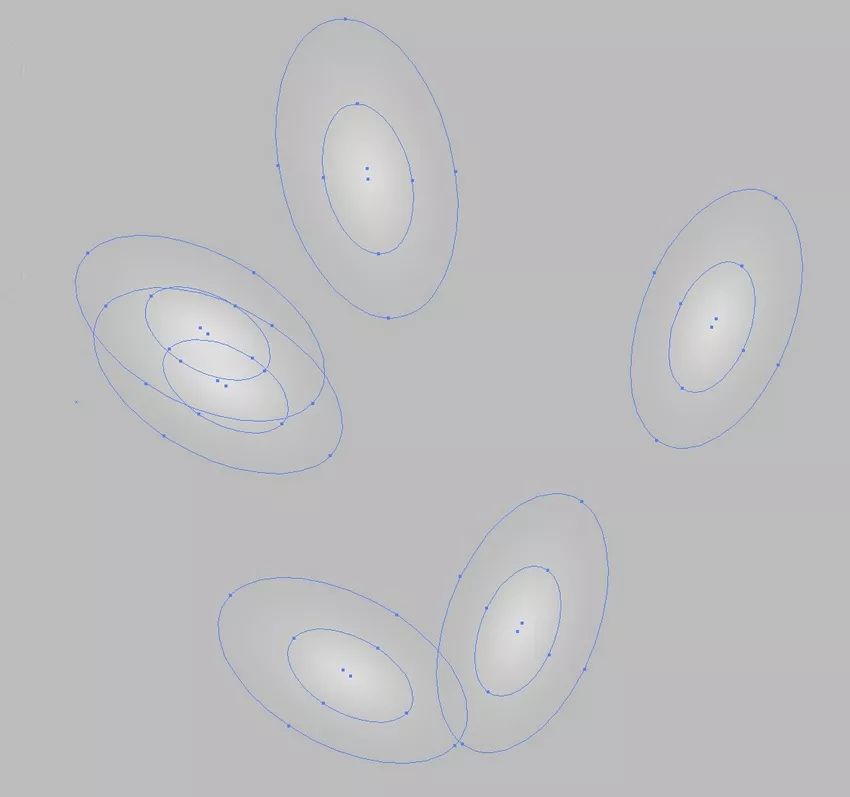
将高光复制几个,如下:

步骤9
把它们房子叶子的上方!
将我们在步骤1创建的背景放在叶子下面。

步骤10
我们完成了!做最后的改进,在我的向日葵教程中(这次教程的第一部分)你可以看到如何绘制散景光。
如果你很喜欢的话,就加上去!

做的不错,现在完成了!
设计996(sheji996.com),您的设计成长素材库。海量国内外精品素材下载,更有视频教程、精品文章、设计插件、设计软件......给您提供一站式的专业设计体验。