来源:站酷 作者:Luyeelin
luyee.zcool.com.cn
表单是什么?是用户和app之间的对话。作为人机交互的一种重要入口,一个好的数据输入方式是很有必要去考虑的。但现实中,我们大多设计师和产品经理前期设计的时候就没有太多的考虑,到最后开发的时候就会发现问题,然后就草草了事了。那么我们今天就来好好探究下表单设计时要注意的事项。
一、标签的设置
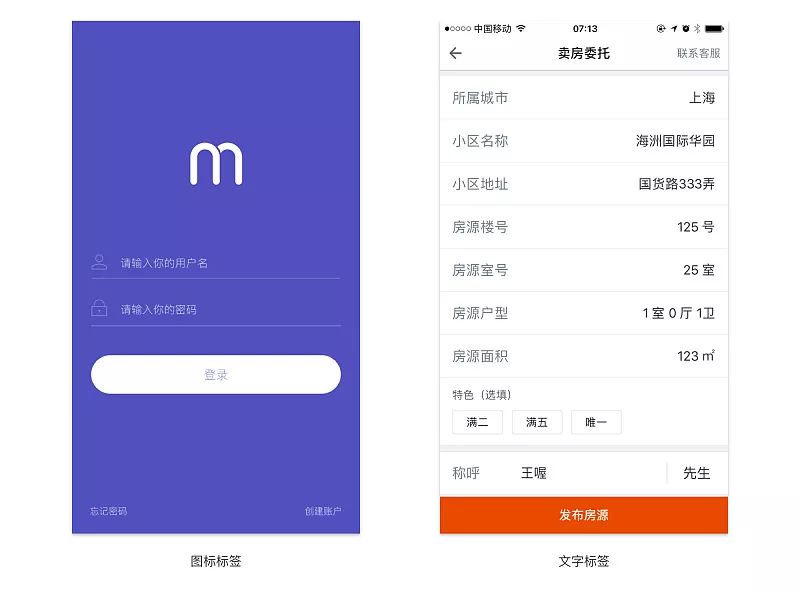
标签的设置,我们有时候会很纠结。移动端的兴起在pc之后,所以很多pc的使用方法就应用在移动端设计上。首先,我们要知道标签的作用是什么,它是对输入数据的归类,对用户输入的一种提示。标签分为图标标签和文字标签,图标标签多用在登录等容易理解的场景,用户对这些图标的感知度非常高了,但是也要结合后面的提示文字使用,没有提示文字,用户也会一脸懵逼。

但是,在表单内容过多的时候,文字标签更常用。要知道,文字的识别度是远高于图标的识别的。常见的标签有顶对齐、右对齐、左对齐。

马泰奥·彭佐在2006年7月的眼动研究发现,标签如果采用顶对齐方式,用户的视线从标签移动到输入框只需要50毫秒,右对齐方式需要240毫秒,左对齐方式需要500毫秒。
如果从高效上讲,应该是优先考虑标签顶部对齐。但是,我们使用的时候要注意场景,不管是移动端还是pc端,如果全部采用顶对齐的方式,就会占用更多的垂直空间,一旦表单项过多,对表单页的操作也会造成不便。移动端的尺寸很小,尤其需要注意。
所以,单从马泰奥·彭佐来看,如果表单项不多,优先考虑标签顶部对齐;要兼顾高效和页面的垂直空间,则选择右对齐方式。那是不是左对齐标签无用呢?其实并不是,研究也有表明,在涉及到专业性过强,用户不熟悉的表单,需要更长时间理解的标签项时,则可以考虑左对齐方式。
我们试着想下50毫秒、240毫秒、500毫秒,对我们的输入影响真那么大么。一个表单页面的效率可不仅限于读取标签的速度,它还受到输入形式,表单多少,表单布局等各种因素的影响。
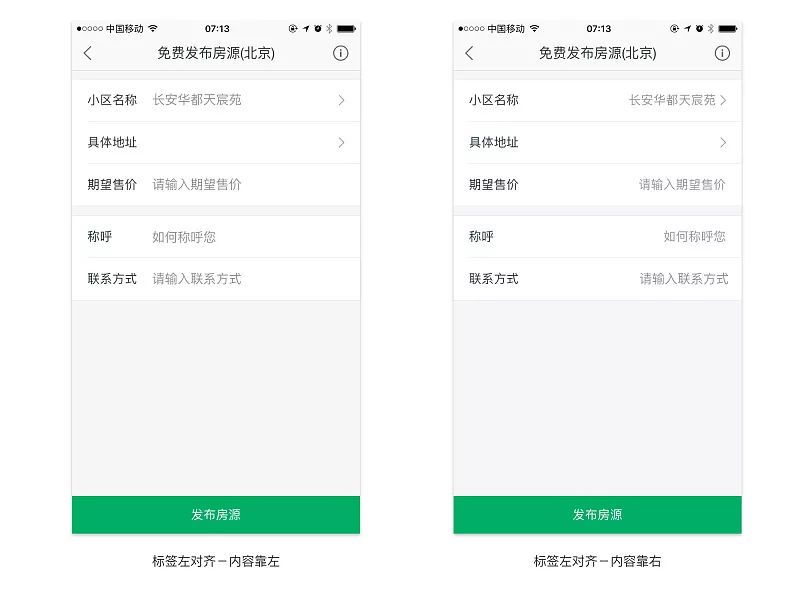
然而,移动端中的表单,我们经常看见的是标签左对齐,其原因也以想象:节约空间、统一布局。其实我们在考虑标签的对齐方式的时候,也需要考虑输入内容的对齐方式。常见的内容对齐方式有:左对齐、右对齐。
如果标签采用顶对齐,毫无疑问,输入文字做对齐。若标签采用右对齐,输入文字则采用左对齐。若标签采用左对齐,则输入文字可以采用左对齐或右对齐。

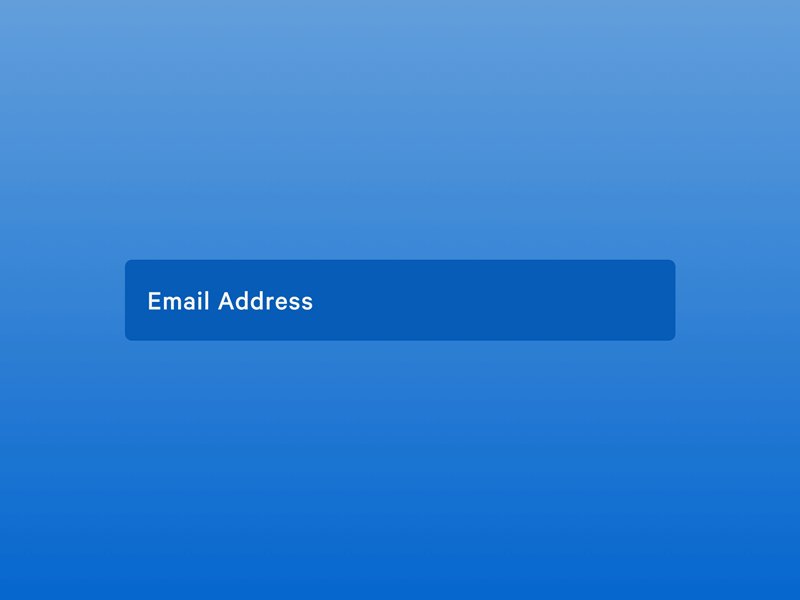
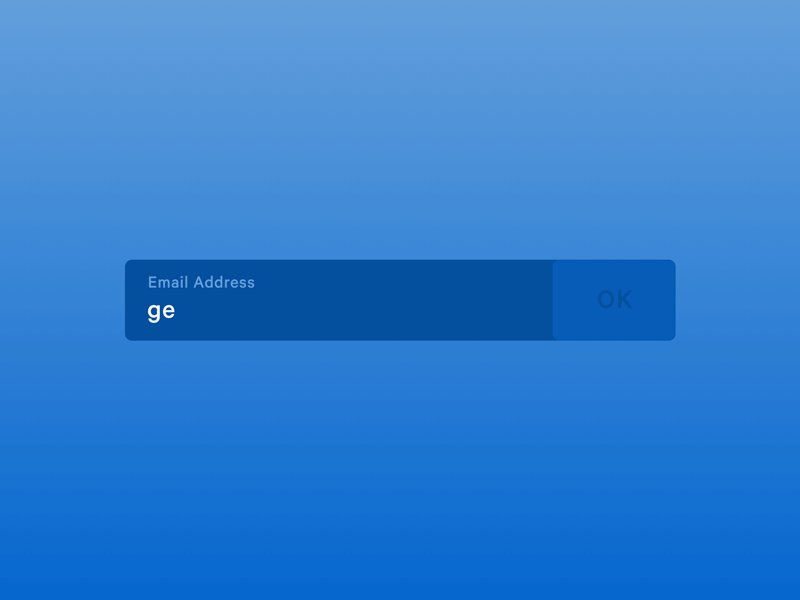
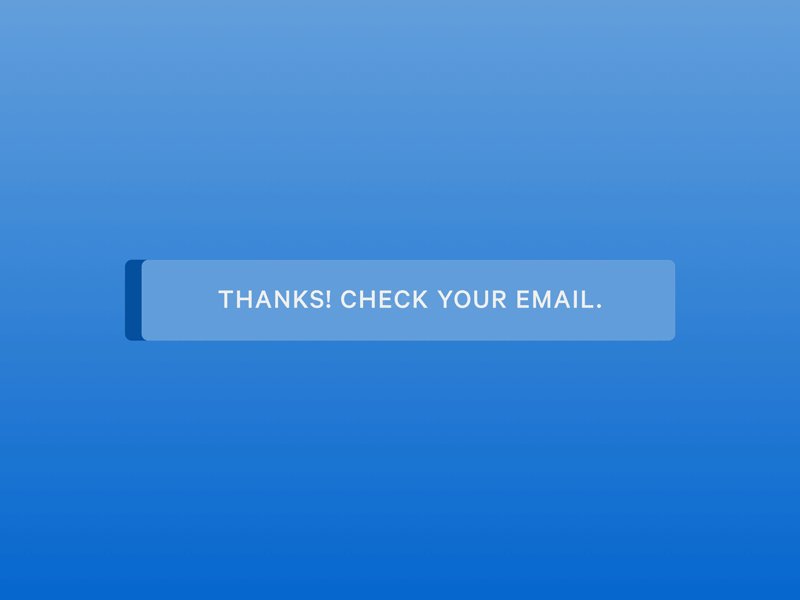
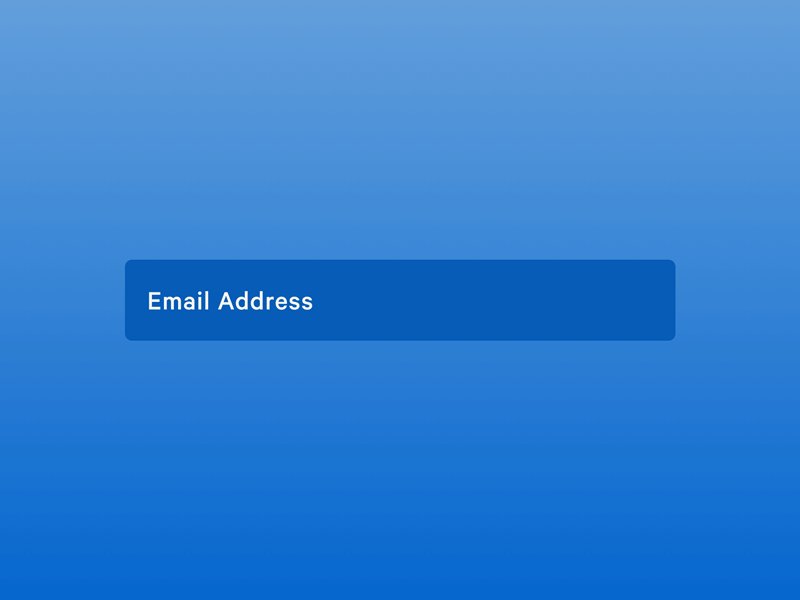
除了上面所说的标签样式外,浮动标签是一个迅速获得普及的新的交互设计方式。在它的设计中,标签文字开始作为提示文字,然后一旦用户开始填写,标签将升到上面,解决了上述提示文字消失的问题。

虽然这种方式还可以帮助减少页面长度,在移动端特别有帮助。但是它不能解决文本框看上去已经被填补的问题。(Nielsen Norman Group曾做过的一项眼球追踪研究就说明,空的输入框比有提示文字的输入框更能引起用户的关注,而且与空的输入框相比,用户更容易忽略有提示文字的输入框。换句话说,被认为是有用的表单提示文本其实弊大于利,尤其是对习惯大致浏览的用户。)因此,Nielsen Norman Group不建议这种做法,还是应该保持标签在上面,除非页面长度是最重要的设计关注点。
二、输入注意
移动端表单输入,是一个我们非常容易忽略的一个地方。输入方式的不同也是移动端和pc端非常大的一个区别,pc端我们是采用大键盘输入,而移动端是虚拟小键盘。实体键盘输入速度要比虚拟小键盘快很多。由于使用场景不同,很多公司都是电脑网页和移动app同时开发的,然后把pc端的所有功能都移植到移动app上,表单也全部挪到移动端,造成app体量非常庞大,功能也臃肿,用户使用起来非常不便。
我们在做设计的时候,要多问自己“为什么”,采用5W2H法(what、who、when、where、why、how、how much)来审视一个表单的设计,这样我们就能充分考虑设计的各种需求和场景了。
1.减少输入
移动端表单的设计,我们首先要考虑是否有必要输入这个数据,这个数据对我们的影响大么;如果没有什么作用,我们是否应该删除它;如果pc端也有该功能,我们是否可以让用户在pc端进行这些操作。所以常见的方式有下面这几种:
- 减少文字
- 变输入为选择
- 新开页面输入
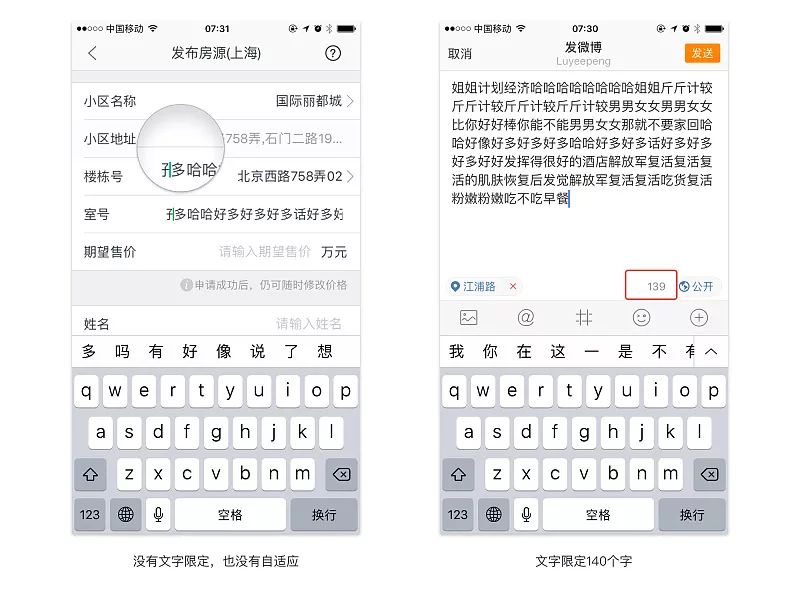
减少文字-考虑这个字段是否有必要,如果对我们没有任何作用,那我们删除它吧。移动不是pc,动不动就输入几百上千字那是不可能的,所以在输入文字的时候可以做个限制,让用户输入重要的信息即可。对于输入框,我们应该直接告诉最多输入多少个文字,让用户有心理预期。
变输入为选择-选择很多情况下比输入是更快的,而且这样也能规范我们录取的数据,这样也能快速筛选我们的数据,前端和后端也更容易识别读取。
新开页面输入-有时候我们一个表单的内容很多,输入和选择混杂在一起,输入的文字也非常多,那我们可以可以考虑在当前页面展示,输入则进到新开页面进行。

2.默认文字
我们在录入表单的时候,通常会有默认提示文字,帮助我们更好的理解需要录入的内容。一旦表单获取点击焦点,提示文字就消失了,用户不再能看见它。所以这样其实是有个缺陷的,这会让用户产生短期记忆的压力而增加错误的机率。在移动端这种缺陷是被大多数忽略的,因为多数情况下默认文字是非常简单易理解的,如果出现非常复杂的提示,则我们应该增加说明文字进行说明。
默认文字需要注意的几个地方
- 文字不要太多,尽量控制在一定范围内
- 不要把默认提示展示的像输入的内容(默认文字是辅助内容,不要抢风头)
- 需要掩码的就采用掩码输入方式(常用于电话号码,银行卡号等数字的输入。让用户方便记忆和录入,减少错误)
3.区分标签、默认文字、录入内容、不可更改内容
我们在做表单的时候,一定要注意表单的层级,不要让用户在这里迷失。常用的方式就是以字体大小和颜色来区分标签、默认文字、录入内容、不可更改内容。至少采用三个文字颜色来区分这个层级,常见的是深色(标签)、中灰色(输入内容)、浅色(默认提示)或者是中灰色(标签)、深色(输入内容)、浅色(默认提示)

4.键盘选取
键盘,是很容易忽视的一个地方,很多情况下不去定义键盘类型,最后导致我们用户体验较差。但是有的使用场景用户体验的等级是较低的,比如银行,他的安全等级是最高的,所以很多银行的键盘采用的是打乱的键盘。所以,即使是为了安全性,相对于用户输入体验差,我们也更应该考虑键盘的选取类型。所以在交互稿或者是产品文档中应该注明键盘的类型,以免开发工程师采用默认的类型,造成用户体验差。
iOS、Android提供多种键盘类型布局,常用的键盘类型布局有:(参考https://www.uisdc.com/soft-keyboard-design-element#)
- 默认键盘:常规的全键盘,不做任何限制。
- 文本键盘:相比默认键盘取消了表情符号,适合输入密码。
- 整数键盘:只能输入数字0-9。
- 浮点数键盘:在整数键盘基础上增加了小数点。
- 电话号码键盘:在数字键盘基础上增加了“*” 和 “#” 。
- 邮箱地址键盘:在常规全键盘基础上增加了“@”和“.”。
- URL键盘:输入网址用的,在常规全键盘上增加或突出“.com”、“.”和“/”等。
- 数字和符号键盘:相比数字键盘多了很多标点符号。

5.数据兼容键盘
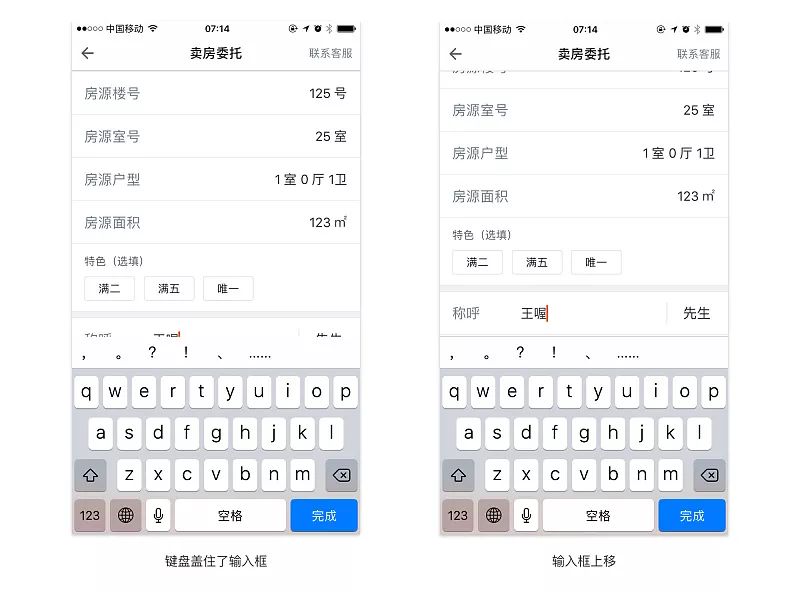
键盘选择好后,也应该考虑键盘弹出时,页面的展示方式。有的app在这里没有考虑太多,弹出的键盘直接把输入文本框挡住,造成用户体验非常差。所以,当你的输入框在键盘的下面的时候,应该将输入框推到键盘上面,保证用户输入的可见性。

6.文字高度自适应
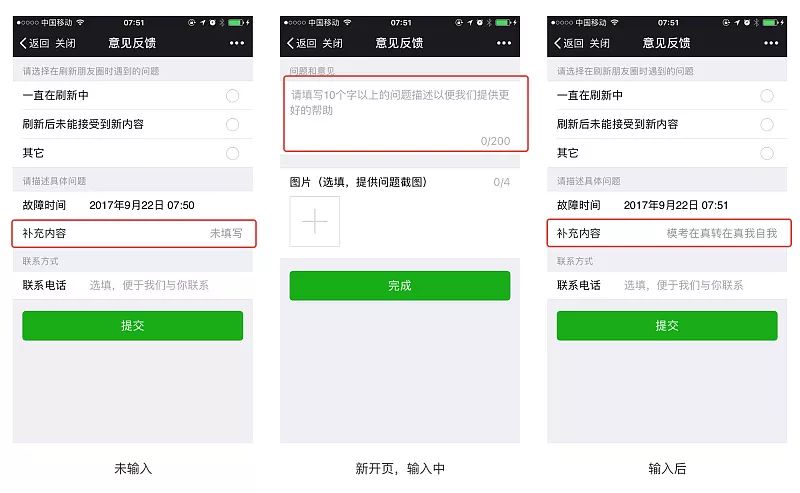
在输入文字的时候,我们应该明确表单输入的文字的最小值与最大值,然后根据最大值和最小值来确定最后的展示方式。对于输入文字较少的,我们可以一行展示,比如姓名,通常一行可以展示完整,给个最大限制就行。当你的文字大于一行所承受的范围时,你就要考虑是否要自适应高度显示文本内容了。
如果在设计的时候不考虑这些,开发很容易忽略这些问题,然后你就可以看到一大堆文字盖在标签上了。最好的方式就是把输入的文字全部展示出来,如果你为了节约空间,也可以一行展示,多余的用”…"表示。我们还可以采用新页面来专门输入,这样就解决了这个问题,也不怕文字过多了。
对于备注或者反馈等大量文字输入时,我们需要给文字输入框更大的高度,保证在大多数情况下能正常展示。通常是有限制字数的(微博的140字),如微信个性签名会在输入框的右下角告诉你还可以输入多少字。采用这种方式,告知用户还可输入多少,以免造成不好的体验。

三、告知必选
为什么会出现选填和必填呢,很多情况下是为了让用户快速完成操作,就把不是必须的选项采用可选的方式进行操作。尤其是在b端设计中,需要录入用户或者商家的信息非常多,很多时候为了让商品信息更加全面,所以会把所有规格参数一股脑的展示出来,这个时候用户就懵了。在移动端,使用场景也不固定,用户很难会有大量时间来录入更多信息,所以区分出选填和必填是非常有必要的,然后用户可以在有空的时候完善信息。
那如何区分选填和必填呢,常见的有
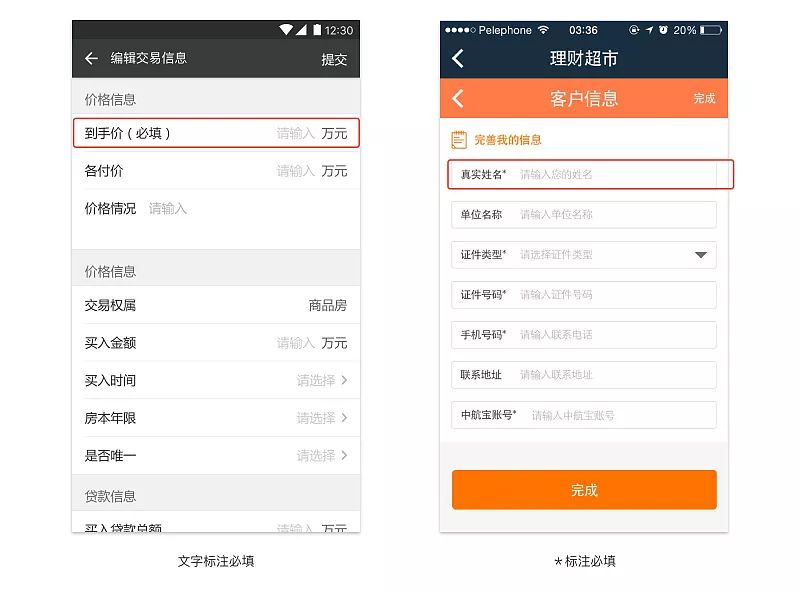
- 文字标明必填和选填(二者选其一)
- 以*代替
- 以●代替
这样就能最高效率区分出来必填字段和选填字段,但现在大部分互联网用户对于「*」就代表必填这都已领会,所以笔者还是推荐在表单中尽可能用「*」去区分必填和选填,毕竟这属于最通用的方案。但是,当一个表单都是必填时,就没必要全部标记出来了,比如登录表单,大家都知道登录表单中的标签项都为必填,同时也可以根据标签项是否输入的状态来激活「登录」按钮。

四、合理组织信息
组织是简化设计的一个重要策略,尤其是大批量录入表单的时候,我们更应该合理组织信息。移动端表单过多的时候,用户很难定位到需要更改或者注意的地方。通常采用下面的方式来合理组织表单信息:
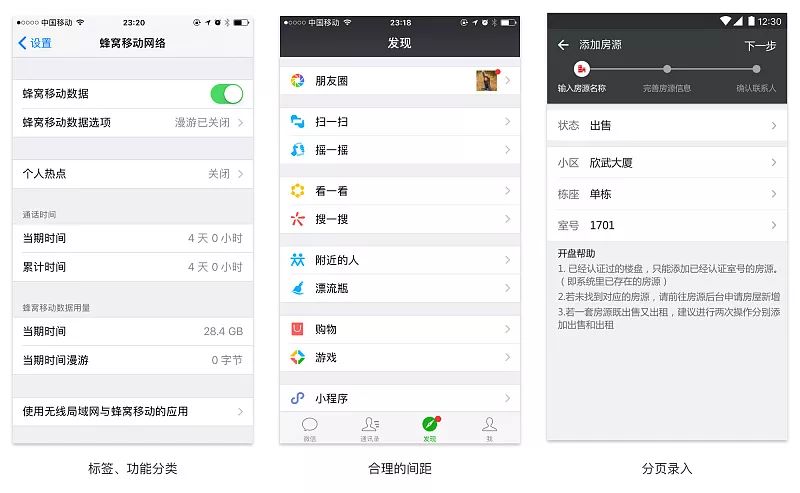
- 标签分类-通过添加标题,区分表单模块
- 功能分类-根据同等层次、同类数据分类
- 合理的间距-用间隔来区分,避免拥挤
- 分页录入 -当一页的表单过多的时候,给用户造成密集恐惧的感觉。我们可以分页录入,一步步的完成要录入的表单

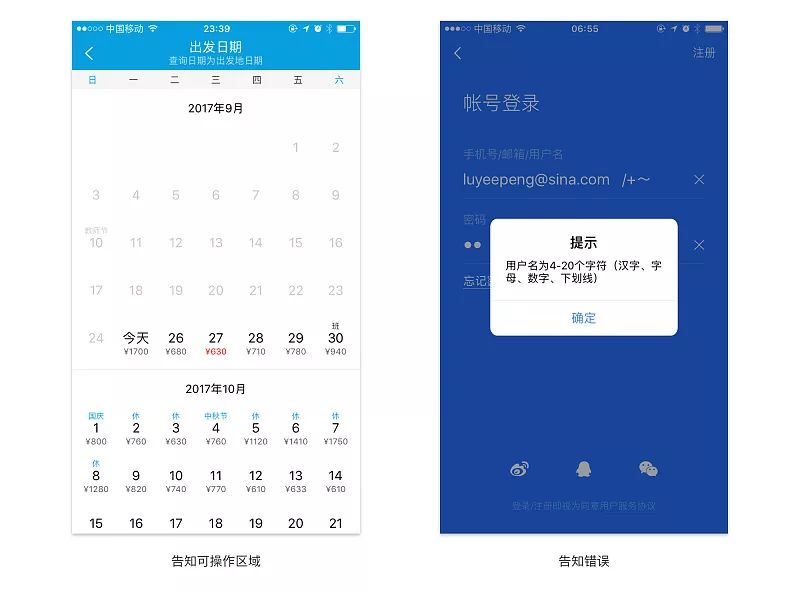
五、及时反馈
及时反馈,这也是我们容易忽略的地方。很多时候,用户在完成所有表单填写后,提交的时候,我们才给错误提示,这样会让用户去重新修改所填内容,如果所填内容过多,用户修改起来就非常麻烦,造成很不好的用户体验。比如选择时间的时候,如果过去的时间无效,那么我们就可以让过去的时间不可选,直接定位到当前时间,当前和后面的时间就可以选择,这样就避免选择了过去时间造成的错误。或者有的情况下,部分状态是不能选择的,那我们也应该告知用户哪些不可用。再或者,输入的号码格式,数字明显错误,我们也应该及时告知用户......

每个表单所承载的功能是不同的,我们要根据具体功能具体设计。总之,有一点我们要注意的是:在做设计的时候应该考虑更多的场景,多问为什么。前期我们踩的坑多了,后面开发和测试踩的坑就少了,用户体验也会更好了。
设计996(sheji996.com),您的设计成长素材库。海量国内外精品素材下载,更有视频教程、精品文章、设计插件、设计软件......给您提供一站式的专业设计体验。