今天的文章跟大家聊聊日本设计。
提到日式设计,大家脑海里面可能会浮出好多词,极简、
用平白一些的话来总结,就是视觉上柔和克制,色彩清新淡雅,排版精致,气质上追求真实、质朴的一种风格。
当然,我推荐日本设计,还有一个更实际的理由:日文和汉字都属于方块字,两者在文字编排的特性上很相似,所以日本设计对我们最具有参考价值,没有之一。接下来我就从设计技法的角度,带大家深入的了解一下日系设计。
OK,废话不多说,干货走起~
日本人一直有着节约、简朴、谦逊的民族文化,把极度节约和唯心主义作为法旨,这种文化被反应到他们的设计风格中,那就是极简和克制。
他们称这种理念为:简素。即去掉所有多余的东西,越简单的东西越能表达真实的一面,整齐、干净、不复杂。
不管是平面海报还是网站设计,我们都能感受到这种“简单”。
海报设计:
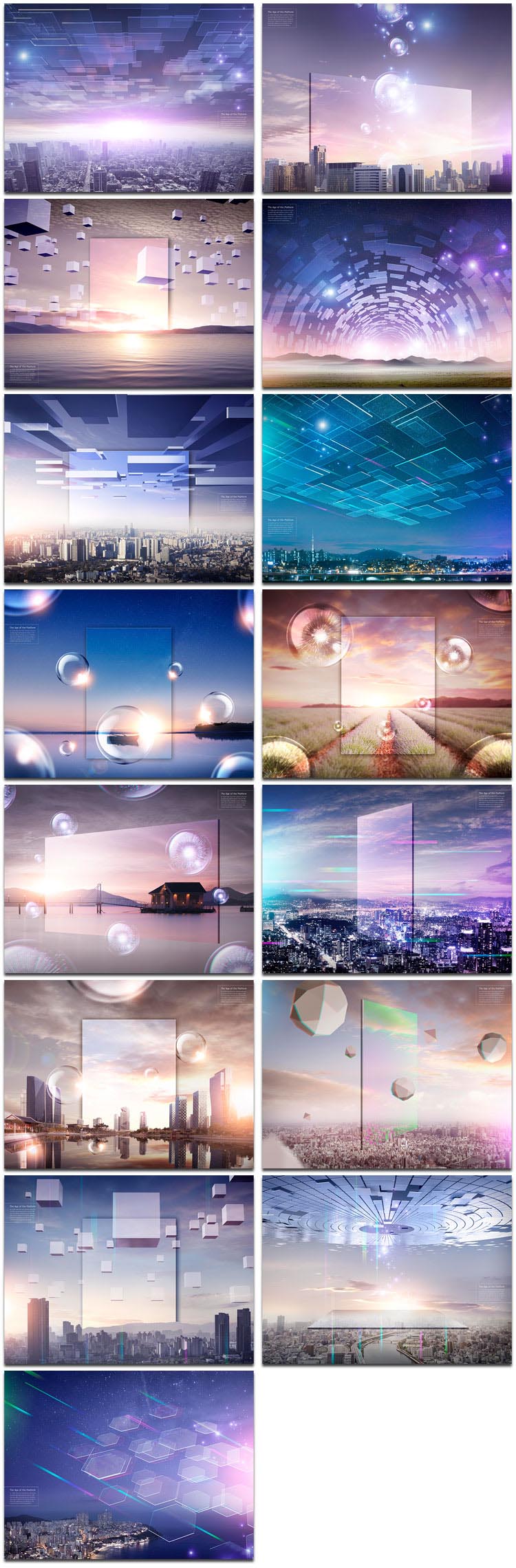
日本的网站设计深受平面设计的影响,从质感层次,到板块划分和页面布局都能看到很浓的平面设计的影子,基本上你把一个网站页面截图下来,稍微改下就是很优秀的平面海报。
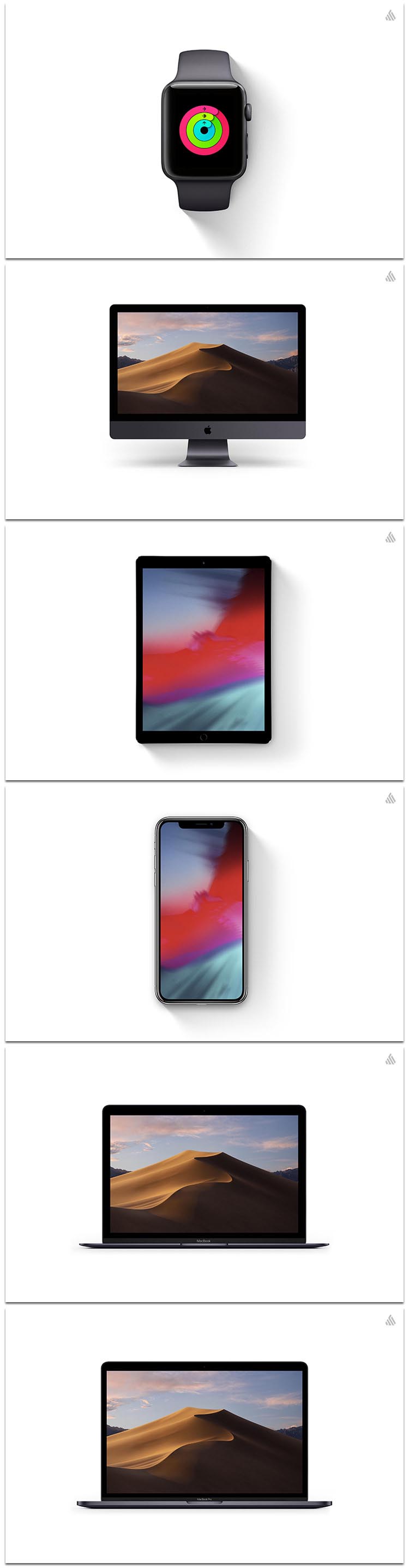
在小屏幕的移动端的设计上,更是将极简风格进行到底。
我们看到,不管是线下的印刷品,还是线上的屏幕展示,风格都很一致,非常的简洁、质朴,排版简单清晰,并且很有设计感。
总之,画风清奇就是了!
日本设计中经常会提到一个词,叫做:幽玄。就是说设计要低调含蓄,避免平铺直叙。用我们的话来说就是要有“韵味”。那要怎么达到这样的效果呢?留白就是一种很好的方式。
说到留白,就不能不提设计大师原研哉,他那一系列广为人知的地平线系列海报,向我们展示了留白艺术的魅力。
在原研哉的眼里,留白是一种空间上的安排,它表达了“静”和“空”的状态。看似空空荡荡,却令人充满想象,很有禅意。
在MUJI的其它品牌资料中,我们也可以看到大量对留白美学的应用。
产品画册:
宣传海报:
产品图:
在日本设计中,留白绝不仅仅是一种简单的设计手法,而是
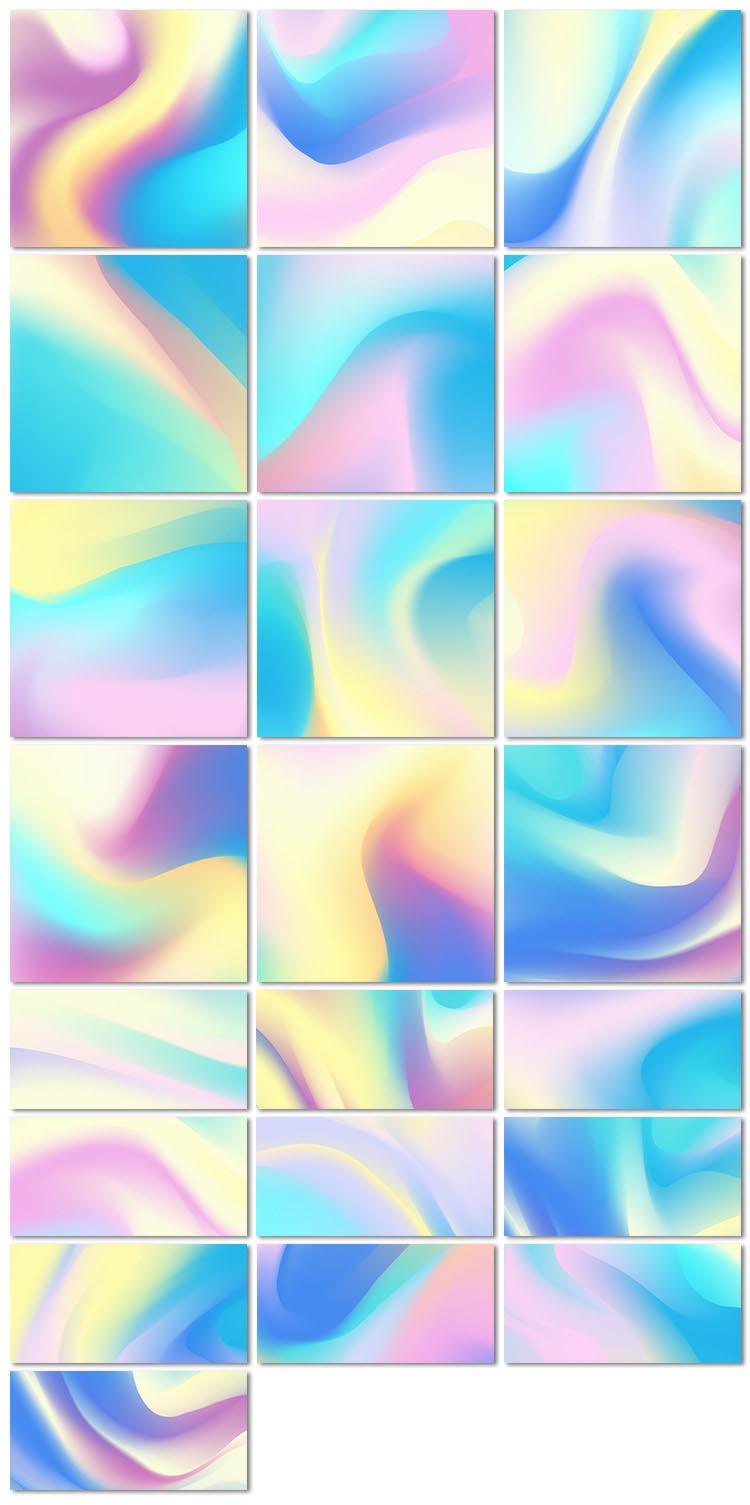
和极简的风格一脉相承,日式设计对色彩的应用也是非常克制。常见的配色以素雅风格为主,很少看到强烈的对比色。
在具体的配色方式上,我们可以看到大量 无色系+单色 的配色方式。最多也就是再加一个小面积的点缀色。基本上每种色彩的出现都是很自然的,好像它本该就是这样的颜色。
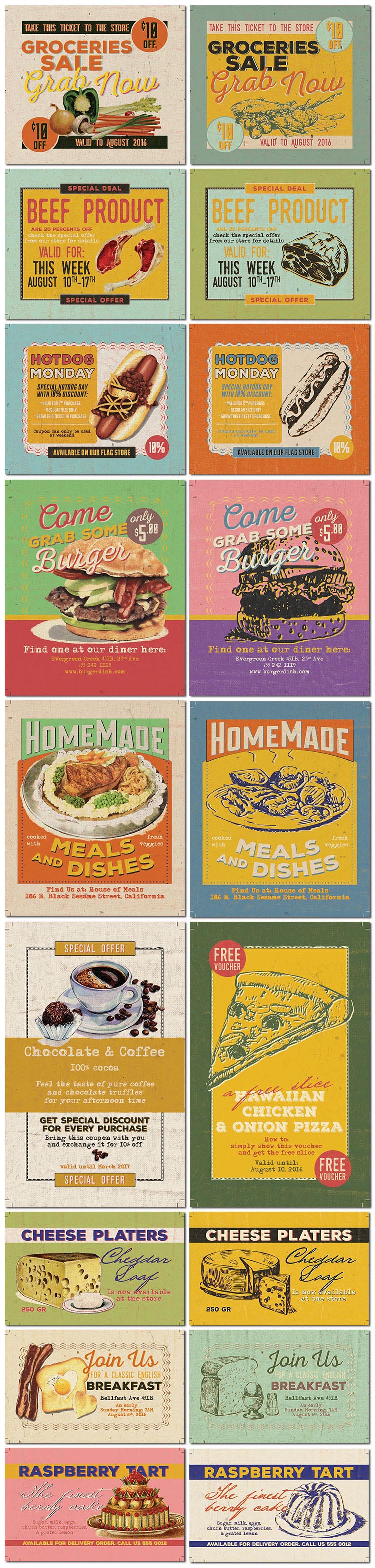
下面两张海报就是非常严谨的无色系+单色的配色方式,让人感到非常舒服,完全没有刻意的痕迹。
下面两张差不多是纯文字的海报,对色彩的应用也是十分克制,都是用素色打底,再加上单色的文字以及小面积的点缀色,整体非常的简约和明快。
即使是下面这样非常商业化的设计中,也没有用特别强烈的色彩对比,而是通过降低色彩饱和度,来让整个画面呈现出柔和协调的效果。
这样的色彩偏好,可能也
谁说我们不爱冲突?
在日本的设计中,文字既是内容也是形式,这很符合日本设计还原本质的精神。同时,由于日本是一个特别注重传统的民族,所以在设计中,会大量用到文字的竖排,不管是平面设计还是网页中皆是如此。
下面给我大家总结一下,日式设计中文字编排的特点。
1、竖排文字:
虽说竖排文字是发源自中国,但是日本人对这种排版方式也十分认可。即使现在是互联网时代,他们依然坚持这样的排版方式。可见日本人对自己的民族文化的爱护程度。
日本的海报中,经常看到竖排文字:
尽管竖排的文字不太利于阅读,尤其是在电子屏幕上,但是日本的设计师们并没有妥协,为了保持调性,依然大量使用了这样的排版方式。
日本的网站设计中经常见到竖排文字:
2、错位、非对称
日本设计追求真实、自然,大自然中并不存在完美的对称。所以他们将这种不完美的理念表达在设计中,在排版上就体现出不均整、非对称。
错位的排版当然不是意味着混乱,而是通过高水平的点线面构成,用先破后立的方式来让画面达到平衡。
无印良品的产品画册设计中,可以看到大量的这种非对称式的文案排版方式。
在下面的网页中,也可以看到设计师排版的时候在极力回避对称。虽然在视觉上不对等,但是通过文字穿插,小图标点缀等方式,让整个画面重新达到一种更具美感的平衡状态。
3、韵律感
日本设计师在做文字排版的时候,并不是将文字作为孤立的一部分,而是尽量将文字与图形视为一个整体,做全局的考虑。这样编排出来的效果,会让整个画面更加统一,有韵律感。
网页专题:
网页banner:
韵律感说白了其实就是重复构成,设计有时候就如同呼吸一样,要有快有慢,以不同的视觉力度去冲击用户眼球,这样才可以给人留下深刻的印象。
4、魔鬼在细节
日本人出了名的喜欢磨细节,在设计上也是一样。虽然他们的设计很简洁,但是在文字编排方面都特别用心,在细节的雕饰上更是不遗余力。
我们来看一个案例:
整个页面好像比较简单,也没有太惊艳?我再把文字细节抠出来给大家看看。
菜单文字排版:
文本框设计:
小banner:
是不是都非常精致,拿去直接当素材用没任何问题吧?在用户不太注意的地方下功夫,这才是匠心所在。
下面是我在日本的海报和网页上随手截下来的排版小细节,全都是精致得不得了。
都是很简单,没有复杂的效果和图形,仅仅通过简单的文字变化和小图形组合,就非常有设计感,值得大家学习参考。
好了,理论讲得差不多,该动手了。
我先吃点东西填下肚子,再带大家搞实操案例。
接下来我用一个日料主题的手机版页面为案例,让大家看下日系风排版是怎么做出来的。
日式设计风格都很简约,在设计上基本看不到复杂的效果。所以在下面的案例中,我不太讲具体的操作过程,主要是分享一下图文编排思路。
先看第一屏,以勾起人食欲为主,突出产品。
以居中的方式排版好文案,字体上选择具有日本风格的手写体,视觉上很有分量感, 能镇住画面。
OK,第一屏完工!
第二屏:
第三屏:
第四屏:
第五屏:
第六屏:
大概就是这么个过程,都是很简单的图文排版,关键是对整体风格的把握。好了,弄个效果图看看:
最后看一遍高清无美颜大图:
不要问我图上的日文是啥意思,我也不知道!
我们都知道,民族和传统的东西,讲究的是形式感,和仪式感。而现代设计讲究的是实用性,理性主义,它们的理念是冲突的。然而在日本设计中,我们看到了两者的融合,从而形成了独特的禅意美学思想。这是日本设计最厉害的地方之一,也是非常值得我们学习的地方。
好了,今天的内容就到这,谢谢大家。
如果你看完了都不知道牛在哪儿,我告诉你,牛在这儿。
接下来到了你自己动手的时间。